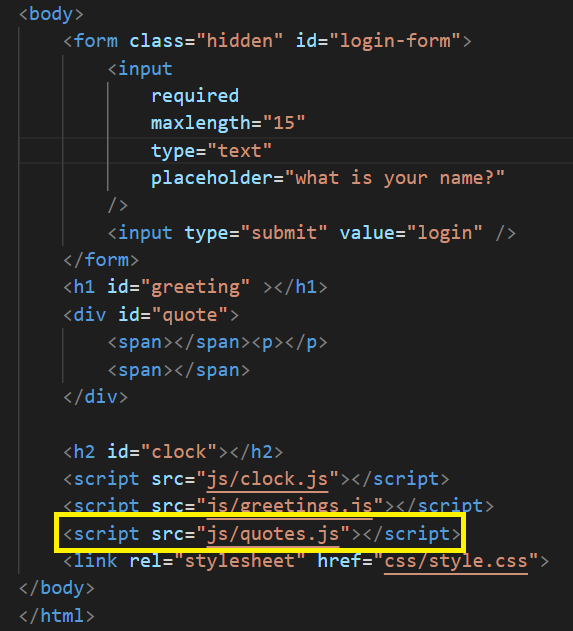
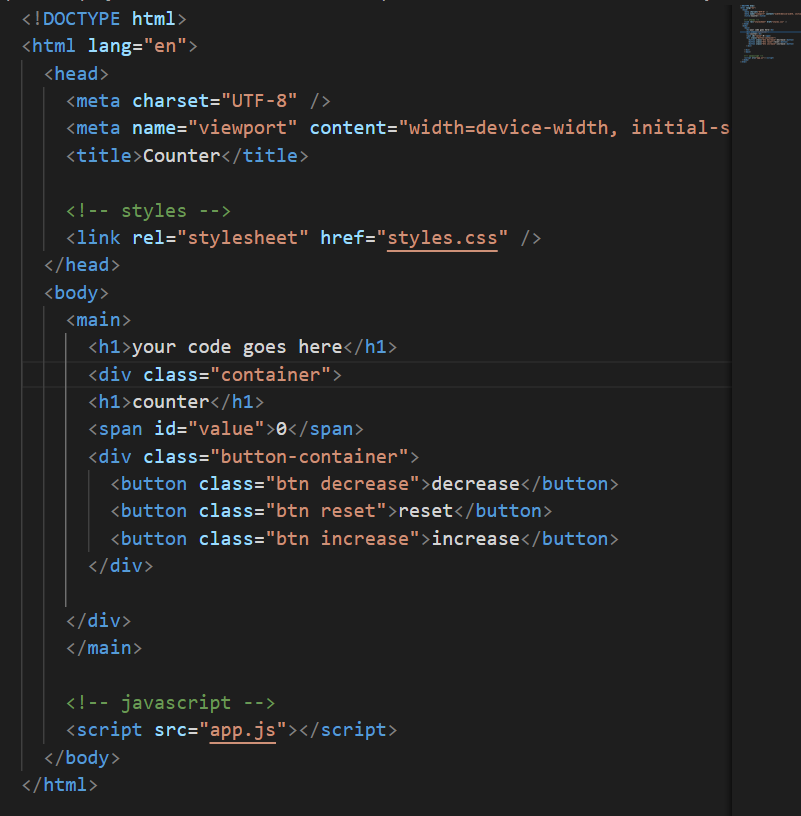
1. index.html

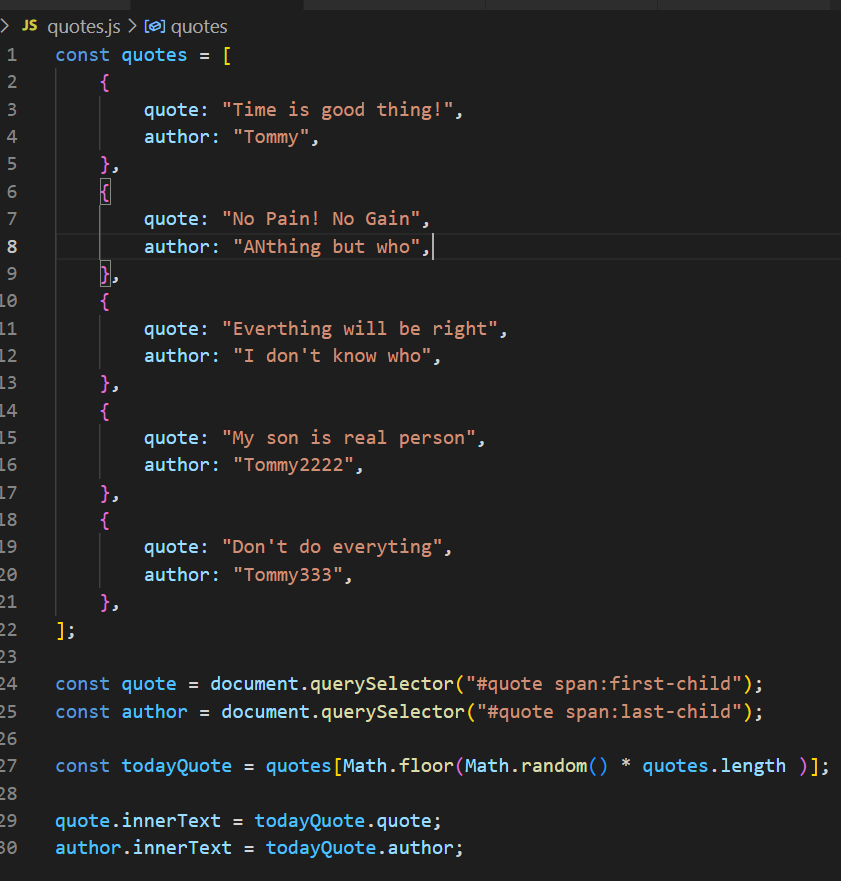
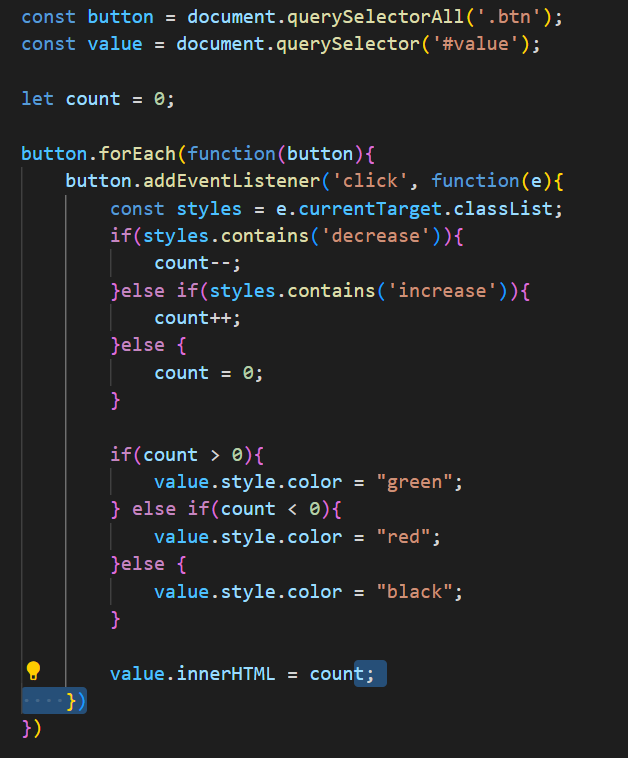
2. app.js

* const button ~ -> class name이 "btn" 인 모든 요소들을 button에 저장
* const value ~ -> id 값이 'value' 인 요소를 value에 저장
* button.addEventListener -> 버튼들에 이벤트를 생성
* const styles = e.currentTarget.classList --> e 는 현재 이벤트가 발생하는 요소, currentTarget 이벤트가 발생한 타겟(button), classList -> 타겟(button) 들의 class list (decrease, increase, reset)
* 첫번째 if문 -> 누르는 버튼에 따른 count 를 +, - , reset 처리
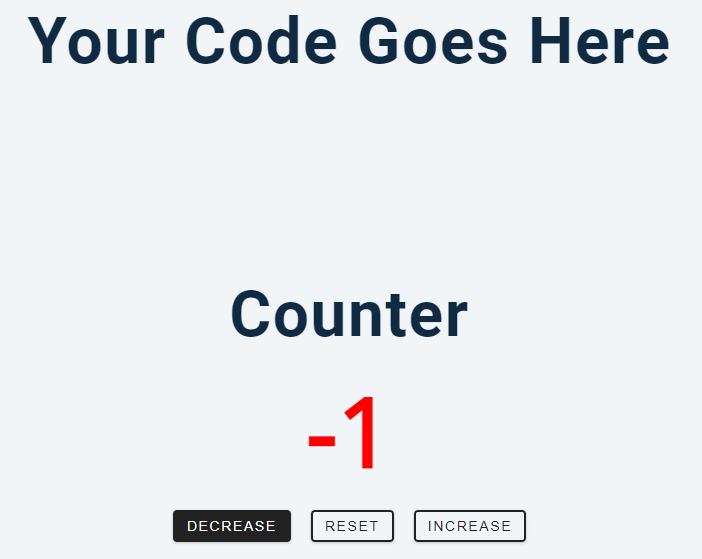
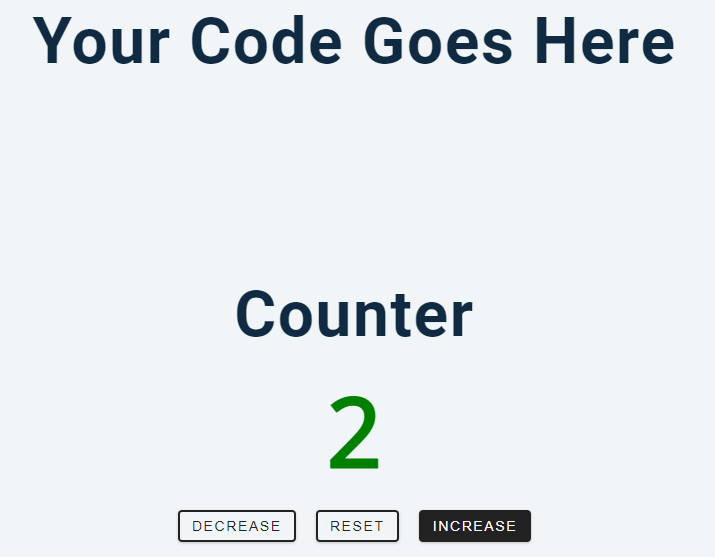
* 두번째 if문 -> count 값이 0이상이면 녹색, 0이하면 빨간색, 0이면 검은색으로 지정
* value.innterHTML ~ --> count 값을 출력
>> 아래처럼 나오려면 styles.css 파일이 필요



'IT > JavaScript' 카테고리의 다른 글
| 코딩테스트연습 - KAKAO BLIND (2) 효율성 0 (0) | 2023.01.26 |
|---|---|
| 코딩테스트연습 > 2021 KAKAO BLIND RECRUITMENT 효율성 0 코드 ㅜㅜ (0) | 2023.01.26 |
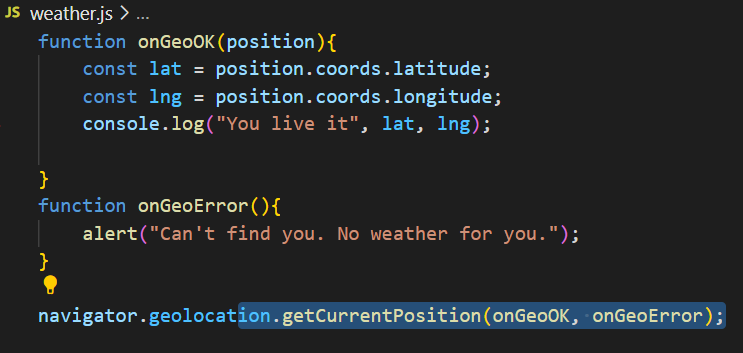
| 현재 위치를 알아내는 방법 (0) | 2022.12.16 |
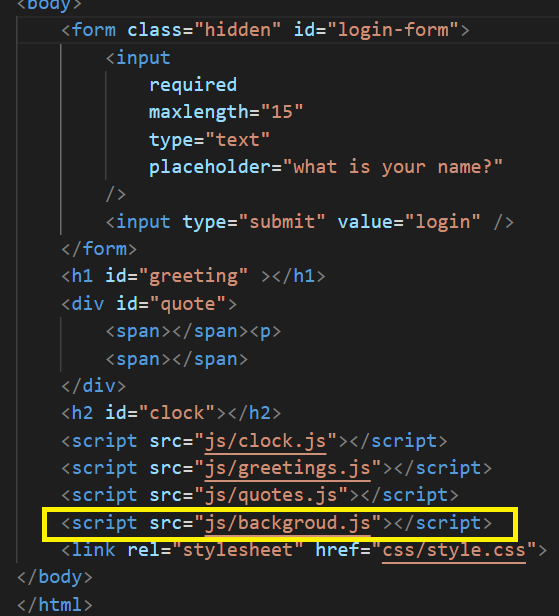
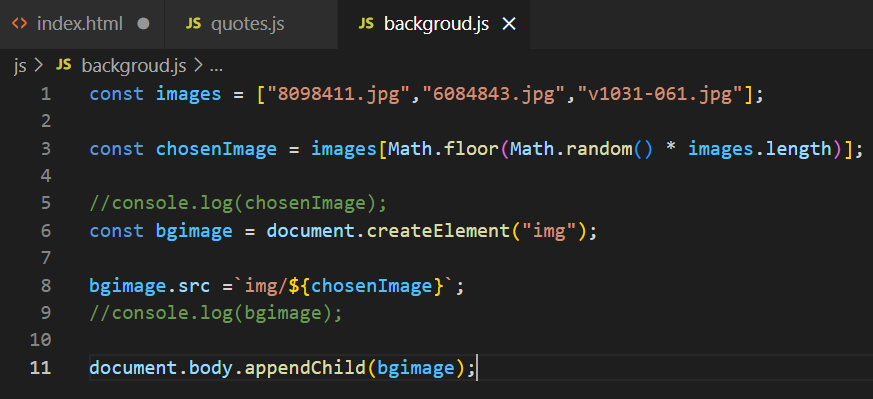
| 백그라운드 이미지 랜덤하게 지정하기. (0) | 2022.11.17 |
| 명언 랜덤하게 출력하기! (0) | 2022.11.17 |