728x90


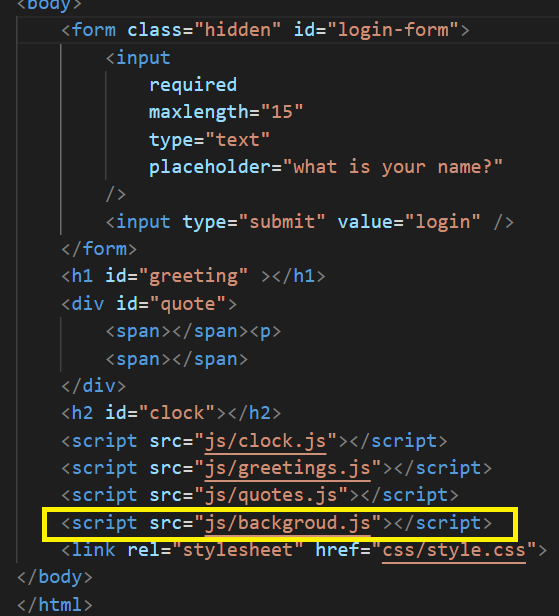
* index.html
1. import "js/backgroud.js"
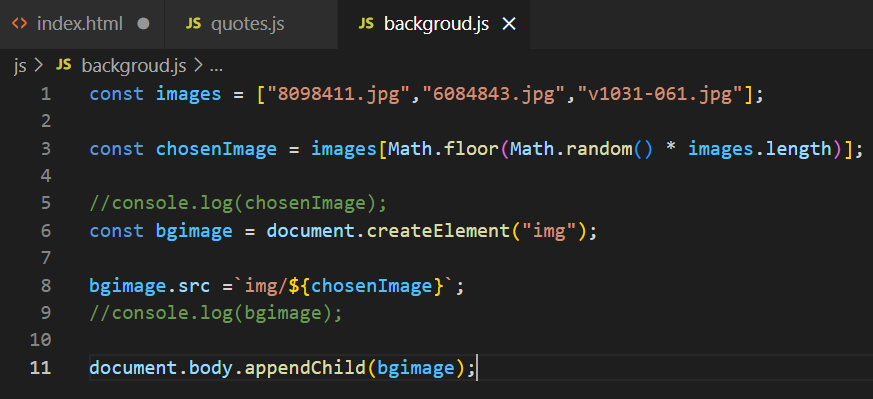
* background.js
1. const image -> image 파일들을 배열로 저장
2. chosenImage -> image 배열에 있는 파일을 랜덤하게 하나 추출
3. bgimage -> js ---> html 에 "img" 요소를 생성
4. bgimage.src --> img 태그의 src 값을 chosenImage 로 지정 (랜덤 지정)
5. document.body.appendChild(bgimage) --> html 의 body내에 bgimage(img) 요소를 추가
'IT > JavaScript' 카테고리의 다른 글
| 간단한 카운터 프로그램 (0) | 2023.01.25 |
|---|---|
| 현재 위치를 알아내는 방법 (0) | 2022.12.16 |
| 명언 랜덤하게 출력하기! (0) | 2022.11.17 |
| 간단한 시계 만들기 (0) | 2022.11.16 |
| Explorer fetch 지원 안되는 이슈 처리 방법 (0) | 2021.09.07 |